Tailwind CSS
Dépôt GitHub : https://github.com/tailwindlabs/tailwindcss
Journaux liées à cette note :
J'ai découvert class-variance-authority et tailwinds-variants
Jusqu'à présent, pour la gestion conditionnelle des classes CSS dans mes projets ReactJS ou Svelte, j'utilisais clsx.
Pour Svelte en particulier, j'utilise souvent directement le mécanisme conditionnel natif de l'attribut "class" du framework.
Aujourd'hui, dans un projet professionnel ReactJS, #JaiDécouvert la librairie conditionnelle class-variance-authority.
Cette librairie existe depuis debut 2022 et voici un exemple d'utilisation de class-variance-authority :
<script>
import { cva } from 'class-variance-authority';
const button = cva(
'font-semibold rounded', // équivalent au paramètre `base:` utlisé par tailwind-variants
{
variants: {
intent: {
primary: 'bg-blue-500 text-white hover:bg-blue-600',
secondary: 'bg-gray-200 text-gray-900 hover:bg-gray-300'
},
size: {
sm: 'px-3 py-1 text-sm',
md: 'px-4 py-2 text-base',
lg: 'px-6 py-3 text-lg'
}
},
compoundVariants: [
{
intent: 'primary',
size: 'lg',
class: 'uppercase tracking-wide' // <= appliqué seulement si intent="primary" et size="lg"
}
],
defaultVariants: {
intent: 'primary',
size: 'md'
}
}
);
export let intent = 'primary';
export let size = 'md';
</script>
<button class={button({ intent, size })}>
<slot />
</button>
Je trouve cette approche plus élégante que clsx pour des besoins complexes, comme la création d'un design system.
Dans la même famille de librairie, il existe aussi tailwind-merge que j'avais déjà identifié mais sans avoir jamais pris le temps d'étudier. Ses fonctionnalités sont très simples et minimalistes :
Merge Tailwind CSS classes without style conflicts
Claude Sonnet 4.5 m'a fait découvrir tailwind-variants, une alternative à class-variance-authority. Cette lib est spécifique à Tailwind CSS mais offre de meilleures performances et des fonctionnalités supplémentaires par rapport à class-variance-authority.
Le projet a été créé début 2023, soit environ 1 an après class-variance-authority.
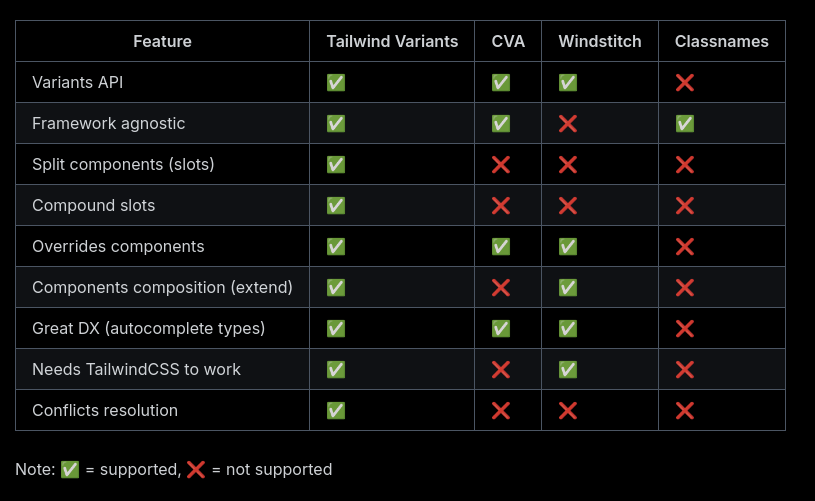
Voici un tableau comparant les fonctionnalités de tailwind-variants et class-variance-authority :
La dernière section de la page Tailwind Variants - Comparison explique l'historique de la lib avec class-variance-authority et les raisons qui ont motivé sa création.
Après quelques difficultés, je pense avoir saisi l'intérêt de la fonctionnalité "slots", disponible dans tailwind-variants mais absente de class-variance-authority.
Si un jour je dois créer des composants de design system avancés dans un projet ReactJS ou Svelte, je pense que j'utiliserai tailwind-variants.
Quel impact Tailwind CSS a-t-il sur la taille des pages d'un site de contenu ?
En février 2023, j'écrivais ceci :
Par ailleurs, je m'interroge sur l'impact du paradigme Tailwind CSS (utility CSS) concernant l'empreinte mémoire des pages.
J'ai le sentiment que la profusion d'attributsclass="..."va probablement augmenter considérablement la taille des pages.
#JaimeraisUnJour prendre le temps de mesurer cet aspect.
Cette question continue de me trotter dans la tête et mon intuition a évolué au fil du temps. J'ai maintenant l'intuition qu'une compression Brotli fonctionnerait efficacement avec le code Tailwind CSS.
Ce matin j'ai enfin pris le temps de faire des mesures.
J'ai choisi d'effectuer mes mesures sur le site de Blast qui est un site de contenu implémenté en Tailwind CSS.
Voici les mesures que j'ai effectuées :
- Home page https://www.blast-info.fr
- Taille mémoire brute (non compressée) de la page complète sans dépendances :
453 Ko - Taille mémoire du HTML du
body, récupéré avec l'inspecteur Firefox via "copier l'intérieur du HTML" :178Ko - En supprimant tous les attributs
class="...", je passe à145Ko, soit une empreinte brute des attributsclassde33Ko(environ 18% du body) - Taille mémoire du texte seul :
5ko(2%) - Taille du body compressé Brotli :
25Ko - Taille du body sans attributs
class="..."compressé Brotli :23Ko, soit2Kopour les attributs classe (environ8%)
- Taille mémoire brute (non compressée) de la page complète sans dépendances :
- Page intérieure https://www.blast-info.fr/articles/2025/macron-bayrou-vers-un-jour-sans-fin-I0AwyT5KTf6_0ywKmLShVQ
- Taille mémoire brute (non compressée) de la page complète sans dépendances :
404 Ko - Taille mémoire brute du HTML du
body, récupéré avec l'inspecteur Firefox via "copier l'intérieur du HTML" :281ko - En supprimant tous les attributs
class="...", je passe à251Ko, soit une empreinte brute des attributsclassde30Ko(environ 10% du body) - Taille mémoire du texte seul :
34ko(environ 12%) - Taille du body compressé Brotli :
43Ko - Taille du body sans attributs
class="..."compressé Brotli :40Ko, soit3Kopour les attributs classe (environ6%)
- Taille mémoire brute (non compressée) de la page complète sans dépendances :
Une fois compressé, la partie Tailwind CSS représente 2Ko à 3Ko par page. Il faut noter que ces valeurs constituent probablement une estimation haute, car un site utilisant le paradigme CSS traditionnel emploie généralement aussi des class="…" dans ses pages HTML.
Mon constat : je pense que le surcout de Tailwind CSS sur la taille des pages d'un site de contenu demeure négligeable après compression.
Une autre question que je me pose : quel est l'impact de Tailwind CSS sur l'utilisation mémoire du navigateur ?
Journal du mercredi 28 août 2024 à 09:46
#JaiLu la documentation de UnoCSS.
Tailwind CSS is a PostCSS plugin, while UnoCSS is an isomorphic engine with a collection of first-class integrations with build tools (including a PostCSS plugin). This means UnoCSS can be much more flexible to be used in different places (for example, CDN Runtime, which generates CSS on the fly) and have deep integrations with build tools to provide better HMR, performance, and developer experience (for example, the Inspector).
-- Why UnoCSS?
Si je souhaite utiliser UnoCSS tout en conservant une compatibilité Tailwind CSS je dois utiliser Uno preset :
This preset is compatible with Tailwind CSS and Windi CSS, you can refer to their documentation for detailed usage.
#JaiDécouvert les features innovantes de UnoCSS :
<button
bg="blue-400 hover:blue-500 dark:blue-500 dark:hover:blue-600"
text="sm white"
font="mono light"
p="y-2 x-4"
border="2 rounded blue-200"
>
Button
</button>
Est l'équivalent de :
<button class="bg-blue-400 hover:bg-blue-500 text-sm text-white font-mono font-light py-2 px-4 rounded border-2 border-blue-200 dark:bg-blue-500 dark:hover:bg-blue-600">
Button
</button>
<text-red> red text </text-red>
<flex> flexbox </flex>
I'm feeling <i-line-md-emoji-grin /> today!
Est l'équivalent de :
<span class="text-red"> red text </span>
<div class="flex"> flexbox </div>
I'm feeling <span class="i-line-md-emoji-grin"></span> today!
Je trouve ces syntaxes élégantes, mais, à ma connaissance, elles sont très peu courantes. Si je me mets à la place d'un développeur "onbordé" dans un nouveau projet utilisant le "attributify mode" et Tagify mode, je crains que cela puisse être un choc pour lui. Il me faudrait probablement plusieurs semaines avant que mon cerveau s'habitue à interpréter automatiquement cette syntaxe.
Je me demande donc si le gain final est réellement positif ou négatif.
Pour le moment, j'ai décidé que n'utiliserait pas les fonctionnalités "attributify mode" et Tagify mode.
Journal du lundi 19 août 2024 à 15:28
Je souhaite setup Tailwind CSS dans un projet SvelteKit avec svelte-add.
https://svelte-add.com/adder/tailwindcss
Mais ne comprends pas pourquoi, svelte-add semble ne plus fonctionner comme avant, il ne modifie pas mon projet SvelteKit existant, mais il souhaite l'écraser 🤔.
$ pnpx svelte-add@latest tailwindcss
svelte-add version 2.7.3
┌ Welcome to Svelte Add!
│
◇ Create new Project?
│ No
│
└ Exiting.
En attendant de comprendre pourquoi, je vais setup Tailwind CSS manuellement en suivante cette documentation https://tailwindcss.com/docs/guides/sveltekit.
Un ami est heureux d'utiliser Nuxt (VueJS), je suis heureux pour lui 🙂
Un ami me partage la satisfaction qu'il a à utiliser la version 3 de Nuxt :
Nuxt3 est devenu magnifique avec le combo Nuxt/Font, Nuxt/i18n, Tailwind CSS, sa couche server pour proxy une api sous le boisseau. Ça en fait un framework redoutable.
Suite à la lecture de ce commentaire, #JeMeDemande s'il est autant satisfait de Nuxt3 que je le suis de SvelteKit 🤔.
Je souhaite depuis longtemps — début 2023 — réaliser ces deux projets :
- Projet - 2 "Réaliser un petit projet basé sur NextJS pour le comparer avec SvelteKit"
- Projet 3 - "Réaliser un petit projet basé sur Nuxt pour le comparer avec SvelteKit"
pour être en capacité de donner mon opinion éclairée de comparaison entre ces trois frameworks NextJS, Nuxt et SvelteKit.
Pour le moment, je me contente de recevoir avec plaisir le bonheur de mon ami et je garde en mémoire son expérience, pour la partager le jour où un ami de demandera mon avis au sujet de Nuxt.
Journal du mercredi 22 février 2023 à 10:47
J'ai sans doute découvert Tailwind CSS lors du lancement de sa version 1.0.0 en mai 2019, ou alors en février 2020 en parcourant ce thread Hacker News qui contient plus de 300 commentaires.
Après 2 années partagées entre scepticisme et grande curiosité au sujet de cette technologie et voyant la traction croissante de ce projet, début novembre 2022, j'ai décidé de creuser le sujet et de tester Tailwind CSS sur un side project.
En lisant de nombreux threads Hacker News ou Reddit sur Tailwind CSS, je constate toujours la même chose : c'est une technologie très clivante. Il y a ceux qui l'adorent et ceux, plus conservateurs, qui la trouvent complètement absurde.
Après plus de 3 mois d'utilisation de Tailwind CSS, je suis converti, je trouve l'expérience développeur (DX) excellente !
Un des éléments qui m'a fait reconsidérer ma position concernant Tailwind CSS est l'article "Why Tailwind CSS" de Shawn Wang (dit swyx), en particulier cette toute petite phrase :
A lot of production CSS is append only.
Cette déclaration me semble totalement juste et reflète exactement ce que je constate dans tous les projets CSS depuis 20 ans.
Cet article m'a aussi convaincu : Oh No! Our Stylesheet Only Grows and Grows and Grows! (The Append-Only Stylesheet Problem).
Cependant, je ne suis pas encore convaincu de l'intérêt de Tailwind CSS pour un site de contenu. Pour ce type de site, l'implémentation CSS me semble assez simple, par conséquent, je pense que le paradigme du CSS traditionnel, c'est-à-dire un CSS sémantique, reste plus pertinent.
Par ailleurs, je m'interroge sur l'impact du paradigme Tailwind CSS (utility CSS) concernant l'empreinte mémoire des pages.
J'ai le sentiment que la profusion d'attributs class="..." va probablement augmenter considérablement la taille des pages.
#JaimeraisUnJour prendre le temps de mesurer cet aspect.